Klare Strukturen und Architekturen unterstützen, das Bildungsangebot optimal zu präsentieren.



Aus dem digitalen Dornröschenschlaf geweckt
Die hftm hat sich in den letzten Jahren weiterentwickelt und ihr Bildungsangebot ist stetig gewachsen. Mit den damaligen eigenständigen Instrumenten war es für die Administrator:innen der hftm schwierig, die Daten auf eine einfache Weise und zentral zu verwalten. Mit dem neuen Webauftritt werden die administrativen Arbeiten des hftm-Teams erleichtert und den User:innen eine optimierte Customer Experience geboten, welche sie schnell und einfach zum Ziel bringt.
Mit Workshops zur perfekten User Journey
Die Konzeptionsphase der neuen Webplattform haben wir gemeinsam mit unserem Partner Designsensor gestartet. So entstand in verschiedenen Workshops unter Anwendung der Design-Thinking-Methode eine Bedürfnisanalyse, aus welcher die zu berücksichtigenden Personas und entsprechenden Customer Journeys entstanden sind. Aufgrund dieser Informationen entstand das auf die Bedürfnisse der Zielgruppe optimierte Design und wurde anschliessend mit dem Open Source Framework Drupal umgesetzt.
Highlights
Enge Zusammenarbeit als Pfeiler des Erfolgs
In den ersten beiden Projektphasen arbeiteten wir in Zusammenarbeit mit unserem Partner Designsensor, der das Projektteam mit seinem fundierten Knowhow unterstützte. Gemeinsame Workshops und Co-Creation bei der Fertigstellung der Design Mockups bildeten die Grundlage für die technische Umsetzung durch Previon.
Klares Bild der Bedürfnisse
Dank User Research in Form von Data-Analytics-Auswertungen und Interviews mit Studierenden und Mitarbeitenden haben wir die Bedürfnisse der Kundschaft ermittelt und diese Needs mit der Strategie der hftm auf einen Nenner gebracht. Aus den gewonnen Daten sind verschiedene Personas entstanden, aufgrund derer wir die entsprechenden User Journeys erstellt haben. Die enge Zusammenarbeit zwischen dem Projektteam und der Zielgruppe in Form einzelner Vertreter hat uns geholfen, ein klares Bild der Bedürfnisse der User zu erhalten.
Der Bildungsnavigator als zentraler Wegweiser
Ein zentrales Bedürfnis der User ist es, mit wenigen Klicks zum Ziel zu gelangen, denn es wurde bemängelt, dass sich die User:innen in der Fülle der Angebote verlieren und das Ziel nicht mit angemessenem Aufwand erreichen. Gemeinsam mit der hftm wurde ein Konzept erarbeitet, wie die User:innen den Weg schnell und einfach zu ihrem passenden Angebot finden. Das Bildungsangebot umfasst rund 60 Kurse, Studiengänge, Weiterbildungen etc. Diese Fülle an Angeboten wurde so gebündelt, dass die User:innen einerseits nach Bildungstyp (Kurse, Studiengänge voll-/teilzeit, Weiterbildungen etc.) andererseits nach Interessen suchen kann. Dafür wurde im Speziellen ein Bildungsnavigator entwickelt, der alle Angebote enthält und je nach Suchkriterien das passende Ergebnis zeigt.
Parlez-vous français
Aufgrund der Studien-Standorte trifft das Angebot auf zwei verschiedene Sprachregionen der Schweiz – französisch und deutsch. Dank dem Core Language Module, welches eine mehrsprachige Seite ermöglicht, ist es uns gelungen, eine Website umzusetzen, welche die Bedürfnisse beider Regionen abdeckt. So können die User:innen selbst zwischen den beiden Sprachen hin und her wechseln und erhält die entsprechenden Informationen in der gewünschten Sprache.
Tocco's Vermählung mit Drupal
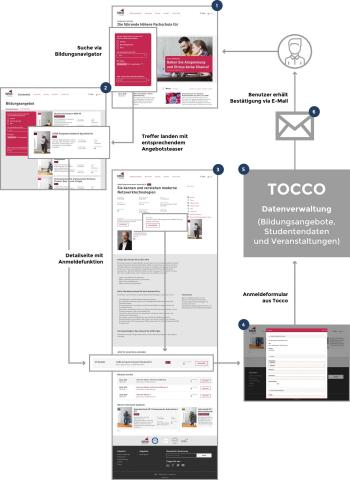
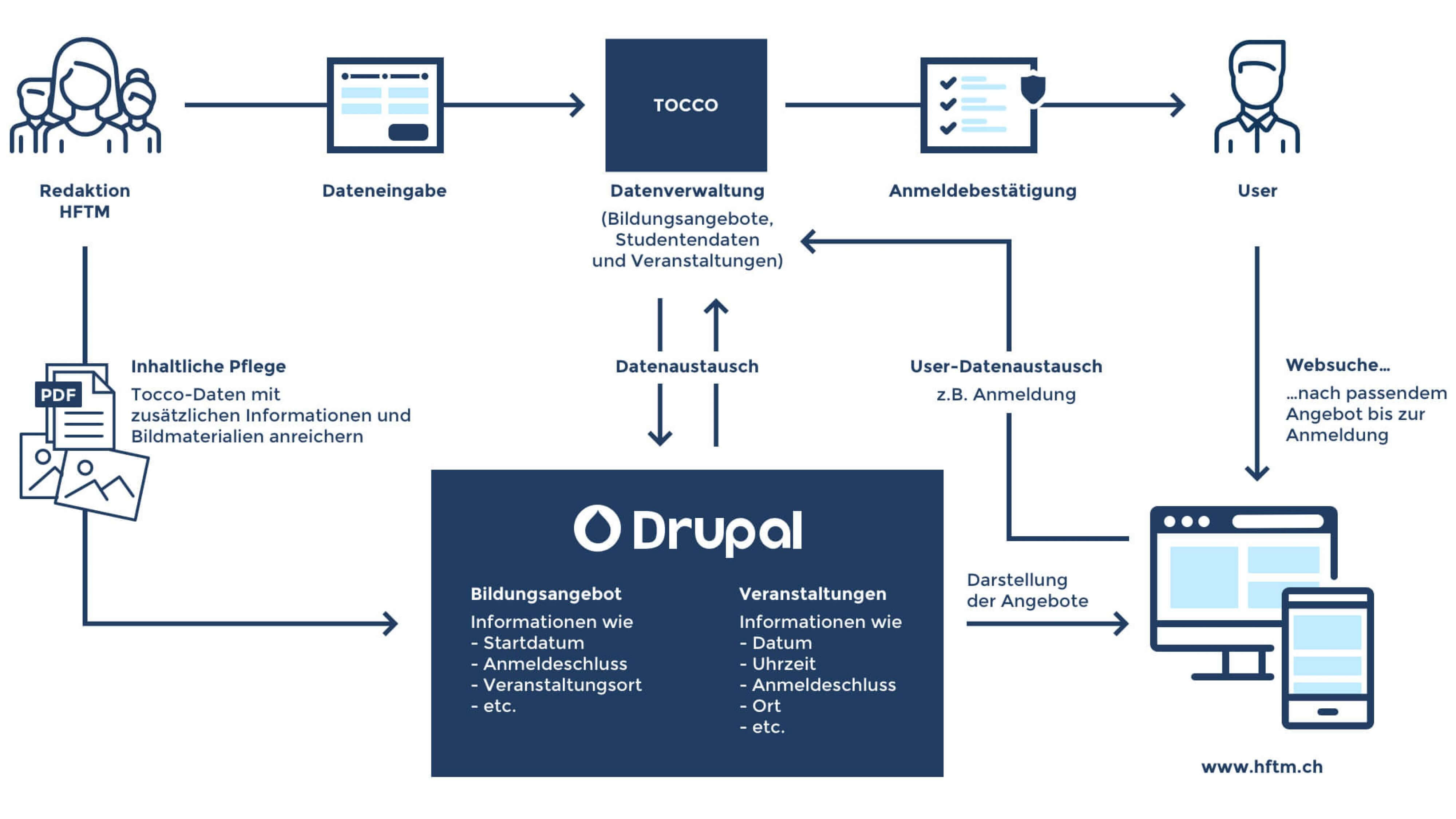
Für die neue Webplattform der hftm ist das Kurs- und Eventverwaltungssystem Tocco von zentraler Bedeutung. Die Redaktor:innen verwalten die Daten der Studierenden, Bildungsangebote und Veranstaltungen in Tocco. Über eine REST API Schnittstelle tauschen Tocco und Drupal relevante Daten aus und ermöglicht den Redaktor:innen eine zentrale Verwaltung der Daten in Tocco. Die Anreicherung der Informationen mit zusätzlichem Text- und Bildmaterial geschieht anschliessend in Drupal. So sind die Daten auf der Website immer aktuell, synchron mit dem Datensatz in Tocco und können nach Bedarf schnell und einfach angepasst werden. Zur Illustration der REST API Schnittstelle hilft die untenstehende vereinfachte Grafik, welche die Datenflüsse aufzeigt.

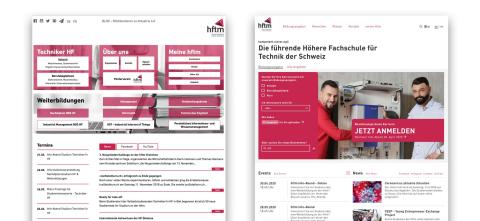
Vorher – Nachher: Vergleich des User-Interface
Der Einstieg der neuen Seite zeigt, dass die User:innen und ihr Bedürfnis, das passende Angebot bei der hftm zu finden, in den Fokus gerückt sind. Mit dem Bildungsnavigator steht den User:innen ein Instrument zur Verfügung, mit welchem sie nach ihren Interessen und Vorlieben die rund 60 Angebote der hftm durchsuchen und filtern kann. Wünschen die User:innen eine Gesamtübersicht aller Angebote, kann er mit einem Klick zur Übersicht wechseln und mit Hilfe der entsprechenden Kategorien sein Ziel erreichen. In beiden Fällen gelangen die User:innen in einem weiteren Schritt auf eine Detailansicht des Angebotes und finden dort alle relevanten Daten. Die Daten werden einerseits direkt aus Tocco importiert und dynamisch dargestellt, so haben die User:innen immer die aktuelle Sicht, wie z.B. ob noch freie Plätze vorhanden sind. Andererseits werden Zusatzinformationen, Downloads wie Stundenpläne, Studienleitfäden etc. und Bildmaterialien von den Administratoren im CMS Backend ergänzt. Mit diesem Ansatz konnten die User Experience gesteigert und die Komplexität des umfangreichen Bildungsangebots für den User minimiert werden.

Effizienzsteigerung für die Administration
Durch das zentrale Verwalten der Angebote und Studentendaten in Tocco und die direkte Anbindung ans CMS ist die Effizienz in den Arbeitsabläufen im Bereich Administration gesteigert worden. Es ist klar, welche Daten wo verwaltet werden und die Administratoren haben die höchste Flexibilität in der Bearbeitung der Angebote oder anderer Beiträge im Drupal Backend.